Storymaps
Maps provide useful canvases for telling stories or associating other media with particular locations. A popular proprietary tool from Esri is Storymaps. Open source alternatives exist, such as StoryMap JS. As part of this fieldtrip we desired participants' photographs, videos, and other media to be georeferenced. We created the ExifMapper tool that displays collected media on a map.
Storymaps provides a simple and easy way for students to build narratives (stories), mixed with various other media types, including maps. Examples may include historical site information, urban planning, community garden, urban housing challenges, land-use planning, contemporary urban geography challenges or issues, or infrastructure access for cyclists (bike lanes) or pedestrians.
Here is a Storymaps example of student work on forest disturbance monitoring within the Hunsrück-Hochwald Nationalpark in Western Germany.
Keep in mind that a drawback of Esri's Storymaps is that the data is on a server beyond your control. Meaning that your map could cease to be available. It is, however, quite practical to have students able to place their resources online easily.
While StoryMap JS can offers the same service as Esri's Storymaps, it can also be used to host content on a privately hosted server.


ExifMapper
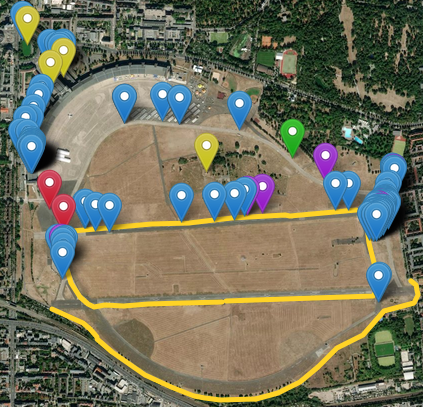
ExifMapper georeferences photographs with location in exif data on a Leaflet map.
It also allows:
- manual georeferencing of resources (and location correction)
- multiple resource type embedded visualizations
- photographs
- 360 photospheres
- video
- audio
- YouTube videos
- URL links
- adding comments to resources
- exporting of a static webmap
- parallel editing of resources (using WebSockets)
Designed use case
You are going on a field trip or excursion of some sort and you have told your students/participants to all enable location saving in their device (e.g., smart-phone, tablet) photo app.
Have students take pictures, create PhotoSpheres, take videos, record sound.
Gather everyone's resources together and place them in the data/unsorted folder. Follow the directions below. ExifMapper will provide a webmap with all resources spatially visible by type. You can manually add links to other resources, such as YouTube videos, or other sites.